Table of Contents
In the world of digital marketing, understanding how users interact with your website is key to improving user experience, conversions, and business growth. One of the best tools to visualise user behaviour is a heatmap. Heatmaps show you what grabs attention, what gets ignored, and how visitors navigate through pages.
In this guide we’ll cover what heatmaps are, how they work, the different types of heatmaps and why they’re essential for digital marketers.
Achieve exceptional results with Digital marketing techniques! Enroll Here!
What is a Heatmap
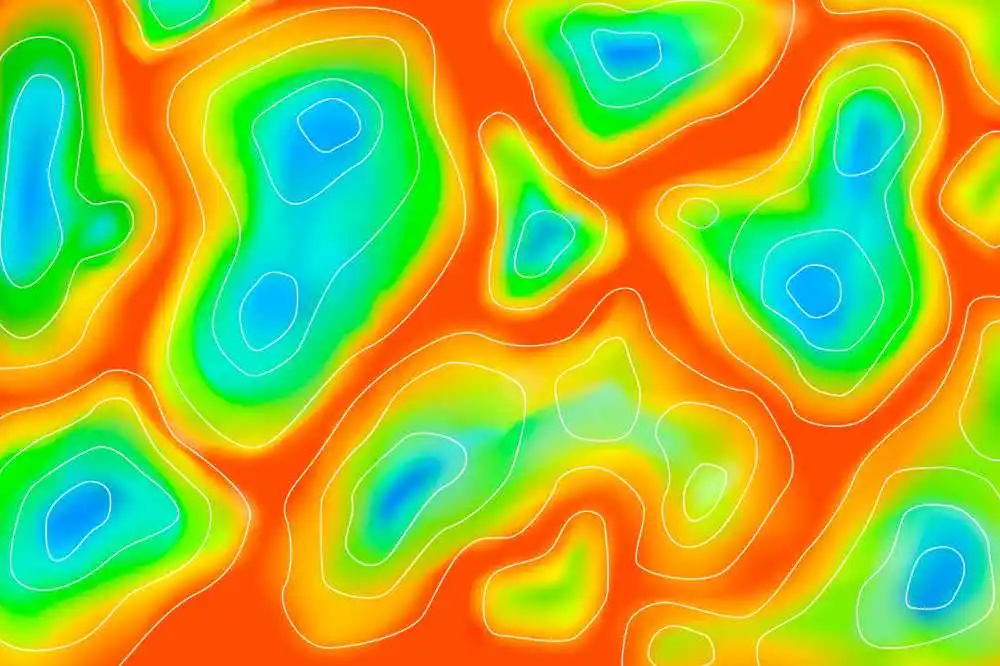
Heatmaps are data visualisation tools that use colours to show user engagement. Warmer colours like red and orange show higher interaction, cooler colours like blue and green show lower interaction. In website analytics, heatmaps show user behaviour by visually showing where users click, scroll, and hover on a page.
There are different types of heatmaps for different types of user interaction:
- Click Maps: Show high click areas to identify popular buttons, links, or images.
- Scroll Maps: Show how far down users scroll on a page, to gauge content consumption.
- Move Maps (Hover Maps): Show where users hover their mouse to see areas of interest.
- Attention Maps: Show where users spend most of their time on the page, to see attention retention.
Each type of heatmap gives you different insights to make design and functionality changes to the user experience.
Types of Heatmaps
1: What is the primary goal of SEO (Search Engine Optimization)?
Heatmaps come in different forms, each showing different user engagement aspects on a page. The main types are:
- Click Heatmaps: These show the most clicked elements on a page. Popular areas are often shown in warmer colours, meaning higher user engagement. For example, if the “Sign Up” button is red on the heatmap, it means many users are interested in that action.
- Scroll Heatmaps: Scroll maps show how far users scroll down a page, where their interest drops off. This is useful for content-heavy pages as it shows if users get to the bottom or lose interest halfway. Knowing this, you can position your important content within the visible area.
- Hover (Move) Maps: Hover maps show where users move their mouse cursor on the screen. These are not as definitive as click maps.
- Eye-Tracking Heatmaps: Some heatmaps use eye-tracking technology to record where users look on a page. More complex to implement, but can give you highly accurate data on attention areas.
- Attention Heatmaps: Attention heatmaps combine data from different sources to show where users spend most of their time, to identify engaging areas.
Become an AI-powered Digital Marketing Expert
Master AI-Driven Digital Marketing: Learn Core Skills and Tools to Lead the Industry!
Explore CourseHow Heatmaps Work
Heatmaps work by tracking and logging user interactions on a website. When a user visits a site, heatmap software tracks and logs clicks, scrolls and hover movements. This data is then visualised and colours represent different levels of engagement.
The software uses tracking codes embedded in your site’s HTML. As a user interacts with the page, the code logs their actions and then converts it into a heatmap image. Over time, as more users visit the page, patterns emerge and a collective picture of user behaviour forms.
By looking at these patterns, businesses can make decisions on how to design and what content to improve user experience.
Benefits of Using Heatmaps
Heatmaps have many benefits that make them must have for website optimisation:
- Better User Experience: Heatmaps show usability issues by highlighting where users are engaging most, so businesses can make design changes to increase user happiness.
- Content Placement: Knowing where users spend most of their time means businesses can place important content in the right place so it gets seen most.
- Data Driven Decision Making: Heatmaps provide hard data so you can stop guessing and make more informed decisions on web design and content strategy.
- More Conversions: By placing call-to-action buttons in high-traffic areas identified by heatmaps, businesses can drive more conversions and get more out of their website.
How to Use Heatmaps for SEO
Add heatmaps to your SEO strategy and improve website performance by identifying areas to improve user engagement. Here’s how heatmaps help SEO:
- Content Gaps: Heatmaps show where users stop scrolling or lose interest so you can identify areas that need more content or design improvement.
- Reduce Bounce Rate: By highlighting pages where user interest drops, you can make changes to retain visitors and indirectly improve SEO by reducing bounce rates.
- Internal Linking: Heatmaps show where users click most. Placing internal links in these high-engagement areas can drive traffic to other important pages on your site.
- User Flow: By looking at click and scroll patterns, you can simplify the user journey on your site, which can improve time on site metrics, a positive signal for SEO.
Become an AI-powered Digital Marketing Expert
Master AI-Driven Digital Marketing: Learn Core Skills and Tools to Lead the Industry!
Explore CourseHow to Implement Heatmaps on Your Website
To get started with heatmaps, you’ll need to:
- Choose a Heatmap Tool: There are several tools, Hotjar, Crazy Egg, Google Analytics etc, that offer heatmap functionality. Each has different features and pricing, so choose one that fits your budget and needs.
- Add Tracking Code: Most heatmap tools will give you a unique tracking code to add to your site, which logs user interactions.
- Set Goals: Define what you want to achieve with your heatmap analysis, e.g. high click areas or scroll behaviour.
- Analyse Data Regularly: Review heatmap data regularly to adapt to changing user behaviour so your site remains user-focused and optimised.
To find out more about how to use heatmaps and other digital tools, Entri’s Digital Marketing Course provides practical insights and expert guidance.
Common Mistakes to Avoid When Using Heatmaps
When using heatmaps, these mistakes can hinder their effectiveness:
- Overheating on Heatmaps Alone: Heatmaps are valuable, but should be used with other data sources like A/B testing to get the full picture.
- Misinterpreting Data: Not all clicks or scrolls are signs of interest. Users might click on non-clickable elements out of frustration. Always validate heatmap results with more testing.
- Ignoring Mobile Data: User behavior is different on mobile. Make sure your heatmap analysis includes mobile data to make informed decisions.
- Not Updating Regularly: User behavior changes over time. Update your heatmap analysis regularly so you’re working with current data not old.
Achieve exceptional results with Digital marketing techniques! Enroll Here!
Real-World Examples of Heatmap Success
Heatmaps have been used in many industries to improve website performance:
- E-commerce: Online stores use heatmaps to find popular product areas and move products to those areas to drive sales and enhance the shopping experience.
- News Portals: Media companies use heatmaps to track article engagement and feature high-interest content more prominently.
- SaaS Companies: Heatmaps help SaaS companies find interface issues and increase user adoption.
By using heatmaps, businesses around the world have improved their websites and seen higher engagement and conversions.
Future Trends in Heatmap Technology
Emerging Technologies
AI-Powered Predictive Analysis : Artificial intelligence is changing the game for heatmaps by predicting user behavior before it happens. These smart systems look at historical data and current trends to automatically suggest changes and adapt to user needs in real-time. For example, AI can tell you which elements will cause drop-offs before they do.
Emotional Response: Tracking Heatmaps are evolving to include emotional response data. Facial recognition and sentiment analysis are being added to heatmaps so we can see not just where users click but how they feel along the way. Emotional intelligence to create more engaging and user-friendly experiences.
3D Heatmaps for Virtual Spaces: With virtual reality in e-commerce and education on the rise, 3D heatmaps are becoming a must-have. These advanced maps track user movement and interaction in 3D spaces to optimize virtual showrooms and training environments for more engagement.
Industry Trends
Cross-Platform Integration: Heatmap tools are breaking down silos by integrating with CRM systems, marketing automation platforms and analytics tools. This connectivity gives a single view of user behaviour across all touchpoints to make better decisions and better user experiences.
Voice Interface Analytics: As voice commands become more common, heatmap technology is adapting to analyse voice interactions. These tools now track voice commands to optimise voice-enabled interfaces and ensure natural user experiences in voice-controlled environments.
Biometric Data Integration: The future of heatmaps is combining traditional tracking with biometric data. Eye movements, heart rate variability, and other physiological responses are being added to get a deeper understanding of user engagement and emotional response to digital content.
Real-Time Dynamic: Optimisation Live website optimisation based on live heatmap data is becoming a reality. Websites can now automatically change their layout, content, and functionality based on real-time user behaviour patterns to create truly responsive user experiences that adapt on the fly.
Gesture Recognition Analysis: With touchless interfaces on the rise, heatmap tools now include gesture tracking. This technology optimises motion-controlled interfaces by analysing how users interact with screens without touching them, particularly useful for interactive displays and smart devices.
Mobile-First Heatmap Evolution: As mobile is the dominant platform, heatmap tools are getting more advanced in tracking mobile-specific interactions. These tools now account for mobile-specific behaviours like pinch-to-zoom, swipe patterns, and orientation changes.
Conclusion
Heatmaps are a great tool to understand user behavior and improve website performance. By using the visual data heatmaps give you, you can improve usability, content placement, and get higher conversion rates. As part of your overall digital strategy, heatmaps are a treasure trove of information that can change your website. From landing pages to e-commerce sites, heatmaps provide visual insights that complement analytics and drive data-driven decisions.
For marketers who want to master heatmaps and advanced digital marketing techniques, Entri’s AI-powered Digital Marketing Course has got you covered. By incorporating heatmaps into your digital marketing strategy, you can improve user experience, boost engagement, and maximise the ROI.
Frequently Asked Questions
What is a heatmap?
A heatmap is a data visualisation tool that shows how users interact with a website. It uses color gradients to indicate user engagement, with warmer colors showing more activity.
How do heatmaps work?
Heatmaps work by tracking user interactions, such as clicks, scrolling, or mouse movement, and aggregating this data into a visual map that shows high and low engagement areas on a webpage.
What are the main types of heatmaps?
There are several types of heatmaps: click heatmaps, scroll heatmaps, move (hover) heatmaps, attention heatmaps, and geo heatmaps. Each type provides unique insights into specific user behaviors on a webpage.
Why should I use heatmaps on my website?
Heatmaps help you understand how users interact with your site, revealing insights that can improve user experience, enhance conversion rates, optimize content placement, and boost SEO by reducing bounce rates.
How do heatmaps benefit SEO?
Heatmaps can reveal high-engagement areas that should be optimized with keywords, guide internal linking strategies, and improve on-page elements that increase user engagement, contributing positively to SEO.
Which tools can I use to create heatmaps?
Popular heatmap tools include Hotjar, Crazy Egg, and Google Analytics. Each offers varying levels of features, and many can be integrated easily with different content management systems.
How do I implement a heatmap on my website?
After choosing a heatmap tool, you typically add a tracking code to your site. Set goals for what you want to measure, monitor heatmap results regularly, and make adjustments based on user behavior insights.
Can heatmaps be used for mobile websites?
Yes, heatmaps can track mobile interactions. User behavior on mobile may differ from desktop, so it’s essential to review both mobile and desktop heatmaps for a comprehensive view of engagement.
What are common mistakes to avoid when using heatmaps?
Some common mistakes include not setting clear goals, neglecting mobile data, misinterpreting color indications, over-relying on heatmaps alone, and making changes based on insufficient data.
Where can I learn more about using heatmaps and other digital marketing tools?
If you’re interested in mastering digital marketing tools like heatmaps, consider enrolling in Entri’s Digital Marketing Course, which covers essential analytics, SEO, and user engagement techniques.