Table of Contents
If you are someone who is exploring a career in digital design, then you would have probably come across the terms UI and UX — and maybe wondered what the difference between them really is. They’re often used together, but they’re not the same thing. In this guide, we’ll break down UI vs. UX Design: Key Differences, what each actually does, how they work together, and which one might be the better fit for you in 2025.
UI vs. UX Design: Key Differences, Roles, and Which to Learn in 2025
Introduction
1: Who was the first woman President of India?
UI and UX are often mentioned together — but they mean very different things.
Understanding the UI vs. UX Design: Key Differences can help you:
-
Choose the right design career path
-
Learn skills that match your strengths
-
Understand how digital products are built
-
Know what employers are actually hiring for
-
Avoid mixing up roles and responsibilities
-
Decide which design tools to focus on
-
Plan a smart learning roadmap for 2025
Here’s a quick snapshot to start with:
| Aspect | UI Design | UX Design |
|---|---|---|
| Stands for | User Interface | User Experience |
| Core Focus | Visual design | User journey |
| Goal | Make it look good | Make it work well |
| Where it fits | Front end of the product | Behind-the-scenes structure |
Get Certified in UI/UX Design — Build User-Friendly Experiences with Confidence!
Free UPSKILLING Courses!
Take your first step toward mastering in-demand skills, acing interviews, and securing top-tier jobs with Entri's free upskilling courses.
Start Learning!Key Differences Between UI and UX Design
UI and UX work together, but they focus on completely different aspects of the product experience.
Here’s how they compare:
| Category | UI Design | UX Design |
|---|---|---|
| Primary Focus | – Visual elements like buttons, icons, colors – Typography, spacing, and layout – Overall look and branding consistency |
– User flow, structure, and behavior – How users interact with the product – Solving usability and navigation issues |
| Tools Used | – Figma, Sketch, Adobe XD – Illustrator, Photoshop (for visuals) – Principle or After Effects (for animation) |
– Figma, Balsamiq, Axure – Maze, UsabilityHub (for testing) – Miro or Notion (for research synthesis) |
| Deliverables | – High-fidelity mockups – UI style guides and design systems – Interactive prototypes and visual assets |
– User personas and journey maps – Low/high-fidelity wireframes – Prototypes, test reports, and user flow charts |
| Process Stage | – Comes after UX decisions are made – Focused on applying branding and polish – Works with final layout and interactions |
– Happens early in the process – Defines product structure and flow – Involves user research and testing loops |
| Mindset | – Aesthetic, detail-oriented – Creative and visual thinker – Focused on “how it looks” |
– Analytical, user-centered – Strategic and problem-solving – Focused on “how it works” |
UI vs. UX: Roles & Responsibilities
Though UI and UX designers often collaborate, their daily tasks and responsibilities are very different. UX focuses on how things work, while UI focuses on how things look.
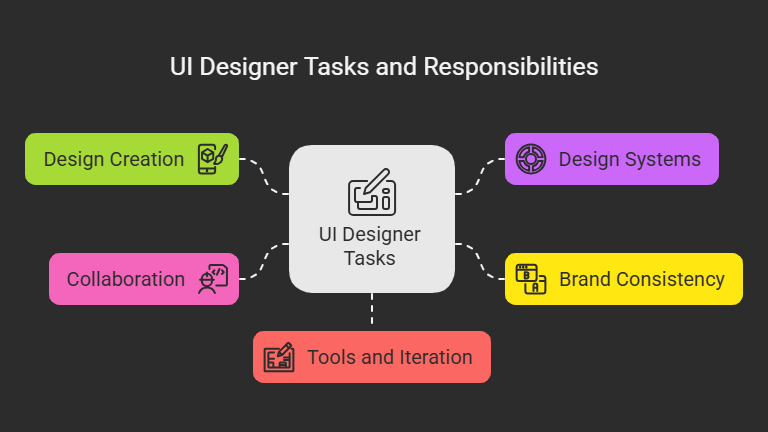
UI Designer Tasks
-
Design high-fidelity mockups
-
Choose typography, color schemes, and layout grids
-
Create icons, buttons, and visual components
-
Build and maintain design systems
-
Add micro-interactions and animations
-
Ensure brand consistency across screens
-
Polish visuals for responsiveness and accessibility
-
Work closely with developers to hand off assets
-
Use tools like Figma, Adobe XD, and Sketch
-
Iterate on designs based on feedback
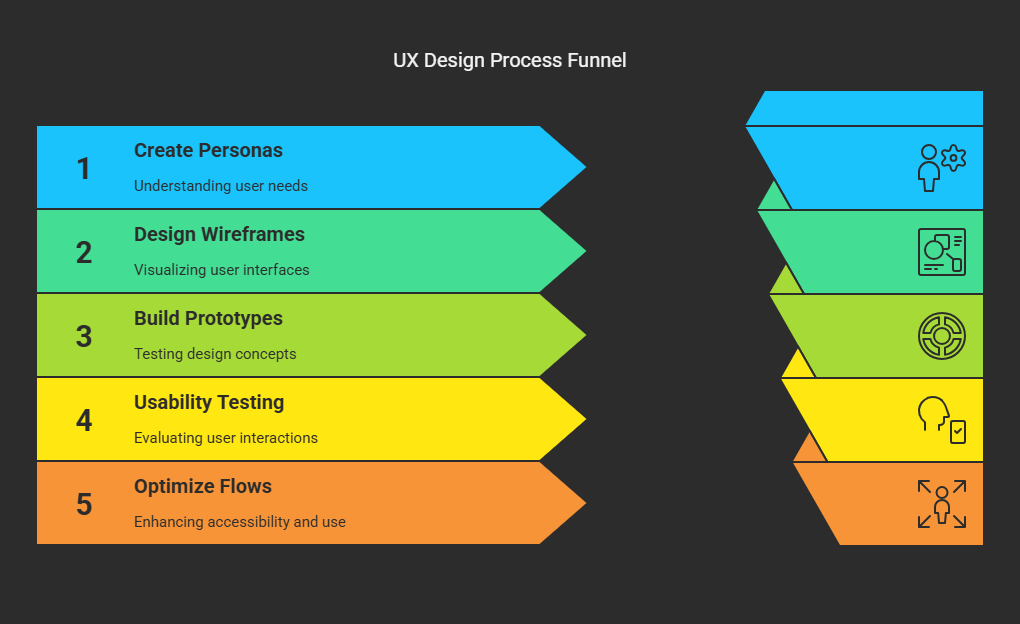
UX Designer Tasks
-
Conduct user interviews and surveys
-
Build user personas and empathy maps
-
Create journey maps and user flows
-
Design low and high-fidelity wireframes
-
Build clickable prototypes for testing
-
Plan and run usability tests
-
Analyze user data and identify pain points
-
Collaborate with product managers and developers
-
Optimize flows for accessibility and ease of use
-
Document findings and guide product strategy
Both roles aim to improve the user’s experience — but from very different angles.
UI vs. UX: Salary & Career Path
Both UI and UX design offer strong salaries, job security, and long-term growth potential. But the paths you can take — and how you grow — differ slightly based on the role.
UI Design: Salary & Career Path
-
Average Salary (US): $80,000 – $105,000 (Glassdoor, 2025)
-
Entry-level roles: Junior UI Designer, Visual Designer
-
Mid-level roles: UI Designer, Product Designer (UI-heavy)
-
Senior roles: Senior UI Designer, UI Lead
-
Specializations: Motion Design, Design Systems, Interaction Design
-
Typical employers: Startups, tech companies, agencies, SaaS products
-
Growth focus: Visual polish, branding, scalable design systems
-
Advancement tip: Strengthen visual and front-end skills
-
Portfolio tip: Show clean, responsive, pixel-perfect UIs
UX Design: Salary & Career Path
-
Average Salary (US): $90,000 – $120,000 (Payscale, 2025)
-
Entry-level roles: UX Researcher, UX Designer
-
Mid-level roles: UX Strategist, Product Designer (UX-heavy)
-
Senior roles: Lead UX Designer, UX Manager
-
Specializations: UX Research, Information Architecture, Accessibility
-
Typical employers: Tech firms, healthcare, finance, enterprise software
-
Growth focus: Problem-solving, user behavior, product thinking
-
Advancement tip: Build research, testing, and strategy skills
-
Portfolio tip: Show thought process, wireframes, and test results
Bottom line:
-
UI paths lean visual and creative.
-
UX paths lean strategic and research-heavy.
-
Both offer room to grow into leadership, strategy, or hybrid roles like Product Designer or Design Lead.
Free UPSKILLING Courses!
Take your first step toward mastering in-demand skills, acing interviews, and securing top-tier jobs with Entri's free upskilling courses.
Start Learning!Which Is Better for Beginners?
There’s no one-size-fits-all answer — it depends on your strengths, interests, and how you like to solve problems. Here’s a breakdown to help you decide which is the better starting point for you in 2025:
Choose UI Design if you:
-
Enjoy visual creativity
-
You like choosing colors
-
Fonts and spacing interest you
-
You enjoy layout design
-
You notice visual details
-
-
Have a background in art or graphic design
-
You’ve used Photoshop or Illustrator
-
Branding feels familiar
-
You understand visual balance
-
-
Prefer tangible design outputs
-
You like final screens
-
You enjoy mockups
-
You want visual results
-
-
Like working with tools like Figma and Adobe Creative Suite
-
You like dragging elements
-
You enjoy interface design
-
You’re good with visual tools
-
-
Want faster visible results
-
You see progress quickly
-
You enjoy before/after visuals
-
You prefer quick iteration
-
-
Are detail-oriented and layout-focused
-
You care about spacing
-
You fix pixel alignment
-
You tweak colors and icons
-
UI is great if you want to start building and showcasing design work fast.
Choose UX Design if you:
-
Enjoy problem-solving and systems thinking
-
You like mapping steps
-
You solve flow issues
-
You enjoy structure
-
-
Have empathy and curiosity about users
-
You ask why users struggle
-
You enjoy feedback
-
You care about user pain points
-
-
Come from a research, writing, or psychology background
-
You like asking questions
-
You’re good at organizing info
-
You enjoy analyzing behavior
-
-
Prefer planning and strategy before visuals
-
You sketch before styling
-
You map flows
-
You plan before polishing
-
-
Like working on bigger-picture challenges
-
You enjoy shaping journeys
-
You think long-term
-
You consider the whole experience
-
-
Enjoy working with data and testing
-
You like user testing
-
You value feedback loops
-
You enjoy validating ideas
-
UX is a strong starting point if you enjoy thinking critically and shaping user experiences from the ground up.
Still not sure?
-
Start with UX if you’re analytical
-
Start with UI if you’re visual
-
Try both with design tools
-
Use free projects to test your fit
-
Check hybrid roles like Product Designer
-
Focus on your natural strengths
-
Switch later if needed — it’s flexible
In 2025, both UI and UX are in demand — so start where you feel most engaged.
Get Certified in UI/UX Design — Build User-Friendly Experiences with Confidence!
UI vs. UX Design – Key Differences: Final Verdict
UI and UX design are different, but equally essential. In 2025, both skills are in demand — what matters is where you begin, not where you end.
What to Remember:
-
Both are creative fields
-
UI is visual
-
UX is strategic
-
-
Both shape digital products
-
UI designs what users see
-
UX defines how it works
-
-
You don’t have to pick forever
-
Many designers shift roles
-
Hybrid jobs are rising
-
-
Start with your strengths
-
Visual? Try UI
-
Analytical? Try UX
-
-
Real-world practice beats theory
-
Take on small projects
-
Use beginner tools
-
-
Don’t chase trends — chase fit
-
Pick what excites you
-
Ignore what’s “hot” this month
-
-
Growth is part of the job
-
Skills evolve
-
Interests shift
-
-
Employers value flexibility
-
Knowing both is a plus
-
Collaboration is key
-
Key Takeaways
-
UI = looks | UX = logic
-
Both = high demand in 2025
-
Start simple, build gradually
-
Learn by doing, not just reading
-
You can always pivot
-
There’s no perfect starting point
-
What matters is getting started
Final word: Choose based on how you think — and grow from there. A quality UI/UX Design Course can help you explore both disciplines through hands-on experience, letting you discover which path aligns best with your strengths. Both paths lead to strong, creative careers.”
Free UPSKILLING Courses!
Take your first step toward mastering in-demand skills, acing interviews, and securing top-tier jobs with Entri's free upskilling courses.
Start Learning!Frequently Asked Questions
What’s the main difference between UI and UX design?
The main difference lies in their focus:
-
UI (User Interface) design deals with how things look. It covers the colors, fonts, buttons, icons, spacing, and layout — the visual presentation of a product.
-
UX (User Experience) design focuses on how things work. It’s about user flow, experience, functionality, and solving usability issues.
Think of UI as the paint, and UX as the blueprint. Both are essential, but they serve different purposes.
Can one person do both UI and UX design?
Yes — and many do. These hybrid professionals are often called Product Designers or Full-Stack Designers. Small teams or startups often prefer designers who understand both sides.
However, doing both well takes time and experience. Beginners are usually better off mastering one area first, then expanding into the other as their skillset grows.
Which is more in demand in 2025: UI or UX?
Both UI and UX roles continue to be in demand, but UX is seeing faster growth due to the rise of user-centered design in digital products.
-
UX research and strategy are key for product success
-
Companies want to reduce friction in their user journeys
-
Accessible, inclusive experiences are top priorities
That said, strong UI designers with modern design skills (responsive design, design systems, etc.) are also highly employable — especially if they understand basic UX principles.
What tools should I learn for UI vs. UX?
Here’s a breakdown by role:
UI Design Tools:
-
Figma (most popular in 2025)
-
Adobe XD (still used in some teams)
-
Sketch (Mac-based)
-
Illustrator (for icon or graphic design)
-
Zeplin or Avocode (handoff to developers)
UX Design Tools:
-
Figma (for wireframing and prototyping)
-
Notion or Miro (for planning, journey maps)
-
Maze or Optimal Workshop (for user testing)
-
FigJam (brainstorming and collaboration)
-
Google Forms, Lookback (for surveys & research)
Learning Figma is a great place to start for both — it covers UI and UX basics in one tool.
Do I need to know how to code to be a UI/UX designer?
No — but knowing some code helps. UI/UX designers don’t need to be developers, but understanding how code works can make you a better collaborator and help you design feasible solutions.
Useful coding skills:
-
HTML/CSS basics (for responsive design awareness)
-
JavaScript (for understanding interactions)
-
Design-to-dev handoff best practices
For most roles, code is not required — but it’s a valuable bonus.
What kind of projects should I include in my portfolio?
Strong portfolios show how you solve real problems, not just how things look. Tailor your portfolio to your focus area:
For UI Designers:
-
App or website mockups
-
Redesigns of existing interfaces
-
Style guides or design systems
-
High-fidelity prototypes
For UX Designers:
-
Case studies with research insights
-
User flow diagrams and journey maps
-
Wireframes and usability testing results
-
Prototypes with explanations of choices
Always include process, not just final designs — employers want to see how you think.
Is UI/UX a good career choice in 2025?
Absolutely. UI/UX is a future-proof field with growing demand across industries, including:
-
Tech (apps, SaaS, platforms)
-
Healthcare (telemedicine, patient portals)
-
Finance (banking apps, fintech)
-
Education (e-learning tools)
-
E-commerce (online stores, product experiences)
With more companies competing on user experience, skilled designers are essential. Remote work has also opened up global opportunities.
How long does it take to become a UI or UX designer?
That depends on your background, time commitment, and learning style.
Rough estimate:
-
3–6 months of focused learning (self-taught or bootcamp)
-
6–12 months to land your first job with a solid portfolio
-
1–2 years to become proficient in a real-world setting
Consistency and practice matter more than speed. Real improvement comes from projects and feedback, not just watching tutorials.
What are common mistakes beginners make in UI/UX?
Here are mistakes to watch out for:
UI mistakes:
-
Overcomplicating designs
-
Ignoring accessibility
-
Inconsistent spacing or font use
-
Designing without considering real user needs
UX mistakes:
-
Skipping research
-
Designing based on assumptions
-
Not testing early or often
-
Focusing too much on documentation over usability
The best way to avoid mistakes? Build, test, get feedback, and iterate.
How can I get started with no experience or design degree?
You absolutely can start without a degree. Here’s a step-by-step guide:
-
Pick your path — UI or UX
-
Learn the basics — take free or paid online courses
-
Use the tools — practice with Figma, Miro, etc.
-
Redesign something you use — an app or site
-
Document your process — turn it into a case study
-
Build a simple portfolio — show 2–3 solid projects
-
Join communities — Discord groups, LinkedIn, Reddit
-
Apply for internships, freelance gigs, or junior roles
-
Keep learning — the field evolves fast
-
Don’t wait for permission — start now
Plenty of successful designers in 2025 are self-taught. Curiosity and consistency matter more than credentials.