Table of Contents
In this article we will understand how to create html form inputs. Whenever a user logs into any website,they are asked to input certain information about themselves so that the website can interact with the user. For example in a website like Facebook, the user is asked to login using his/her username and password.Only once the user enters the correct login information, he/her is allowed to access the website. Now, how to create this front end page with the username and password using simple form tags? We will be learning about it in this blog. This blog covers the topic: “Learn to Create HTML Form in Tamil ( Step by Step Tutorial)”.
Learn to code from industry experts! Get a free Demo here!
Learn to Create HTML Form ( Step by Step Tutorial)
Before entering into a detailed step by step tutorials we need to go through certain input terms given below:
Input Terms:
- Text: This type of input is used to enter single line texts like name, email ID, username etc.
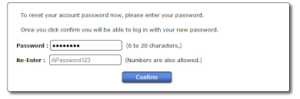
- Password: It is similar to text box but the entries are masked. This is used to input sensitive information.
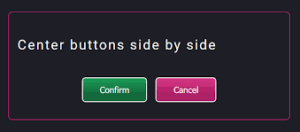
- Button: Buttons are provided to click on to perform certain actions like login, submit, clear etc.
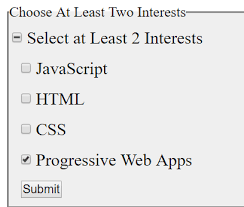
- Checkbox: To choose one or more options from the list check boxes are provided.
- Radio: Radio buttons are provided to choose one option from a list of options.
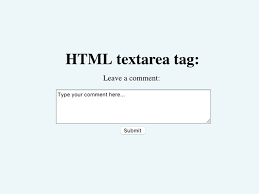
- Text-area: This is to enter texts with more than one line; for example: Address.
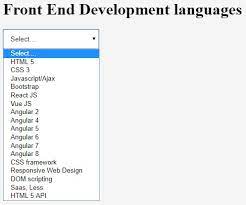
- Selection box: Is mostly used to select from a list of options. For example: to choose the date, month and year we use selection boxes.
| Popular Courses to Learn in Tamil | |
| Full stack development Course in Tamil | Data Science and machine learning course in Tamil |
Steps to create HTML form:
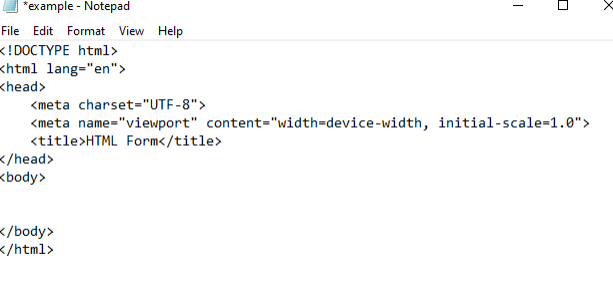
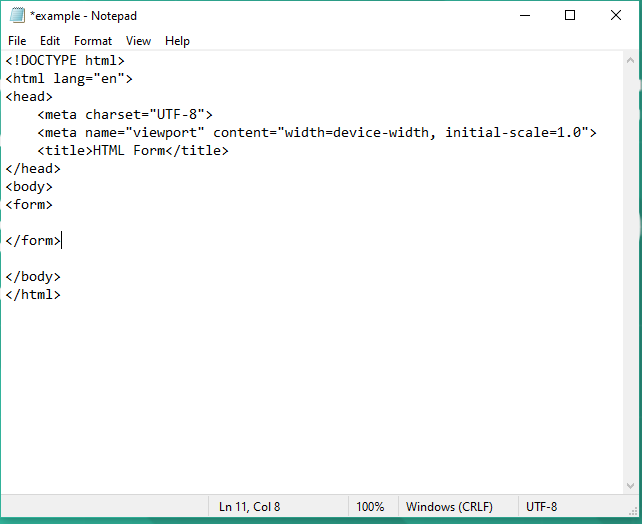
Step 1: Create a html file
- Open a new file in a notepad.
- Add the basic structure of a HTML file.
- Save it as .html file.
Input
Output
Step 2: Create the form
Inside the “body” create the input element “form”.
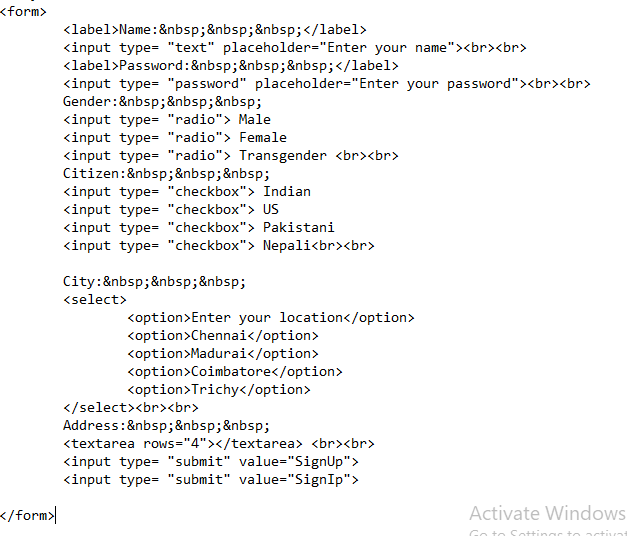
Step 3: Add input elements in the form field
The steps in the input field:
Step 1: Name is typed using label tag.
Step 2: Enter text box with input type text.
Step 3: “&nbps ” is used to create space.
Step 4: Password is typed using another label tag.
Step 5: Enter text box for the password with password type input.
Note: Placeholders can be typed next to the texts for example: “Enter your name” for the name field and “Enter your password for the password field”.
Learn Coding in your Language! Enroll Here!
Step 6: Enter Gender and create radio buttons for male, female and transgender.
Step 7: Enter Citizen and create check boxes for different citizens.
Step 8: Enter City and create selection box with different locations.
Step 9: Enter Address and create text area of 4 lines.
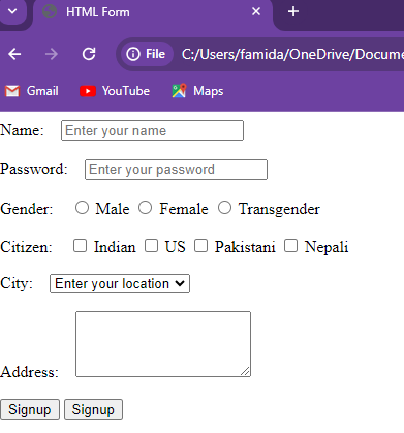
Step 10: Finally create two buttons sign in and signup
Input
Output
From the above tutorial you must have learned how to create forms in HTML. Given below is the tutorial in tamil.
Learn to Create HTML Form in Tamil ( Step by Step Tutorial): Video
1: Which of the following is a JavaScript framework/library?
Given below is the step by step tutorial on how to create html form in Tamil:
| Topics | Videos |
| Learn to Create HTML Form in Tamil ( Step by Step Tutorial) | |
| CSS Form Part -1 | |
| CSS Form Part -2 |
Related : Learn To Create An E-Commerce Website In Tamil
Learn to Create HTML Form in Tamil (Step by Step Tutorial): FAQs?
1. What are forms in HTML?
Ans. Forms in html are list or information asked by the website from its users. It is basically used by the websites to interact with its users.
2. What are the input types in a form?
Ans. The input types are: Text, textarea, password, check box, selection box, radio buttons and buttons.
3. How to create a form in html?
Ans. Please go through this article to find out how to create a simple html form.
4. Is html tutorial to create form available in Tamil?
Ans. Yes, please click on the video given in this blog to see the step by step tutorial to create a html form in Tamil.
Learn to code from industry experts! Get a free Demo here!